# Configuration
网页更新提醒 (opens new window):是一款可以监控并跟踪记录网页内容更新,并立即通知你的浏览器插件
# Global Configuration
全局配置用于设置所有任务公共或默认属性,避免相同的重复设置。
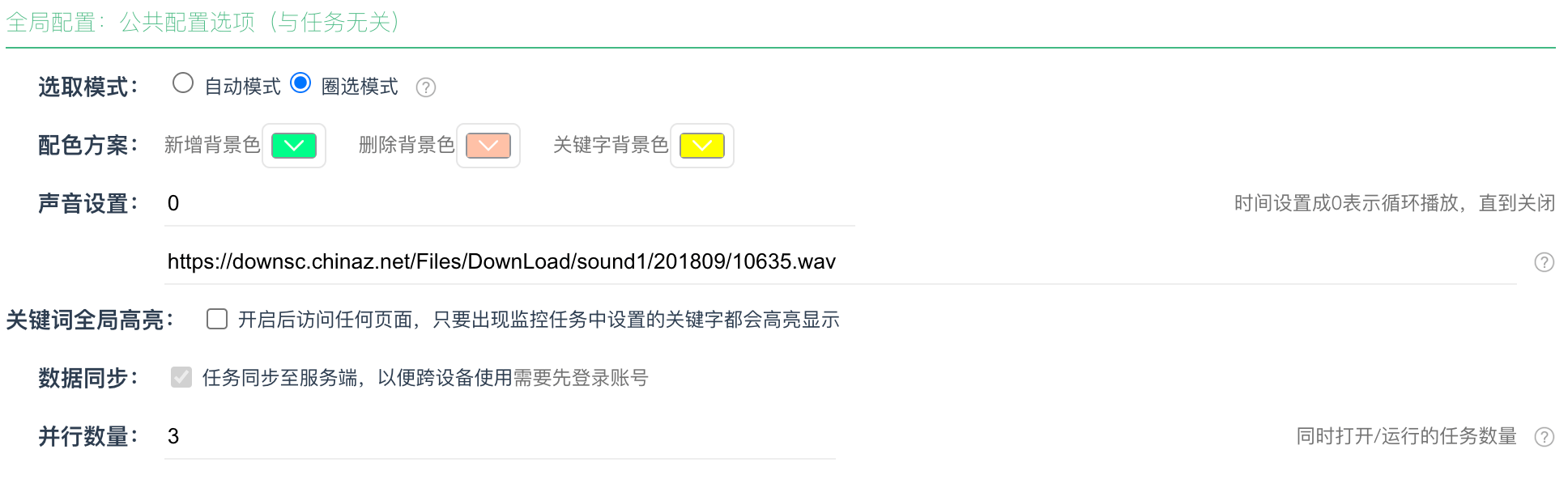
# Common Configuration

- 选取模式:具体参考网页更新提醒官方教程(区域圈选) (opens new window)
- 配色方案:可以根据自己的喜好,配置个性化的提示颜色,配置对本地显示和推送的内容都生效
- 声音设置:可以设置提示音的持续时间(0表示无限循环),以及声音的线上地址(以https开头),在站长素材 (opens new window)上有很多素材,点击下载,下载后在下载页面可以查看文件的地址
- 数据同步:勾选后,将任务同步到服务器,以便在其他设备上登录的时候使用,开启后任何的增删改操作也会自动同步
- 并行数量:浏览器可以同时检测的任务数量,任务数越大能够检测的任务量越多,浏览器的资源占用也会越高
- 关键词高亮:开启后浏览任何网页,一旦出现任务中存在的关键字就会高亮显示
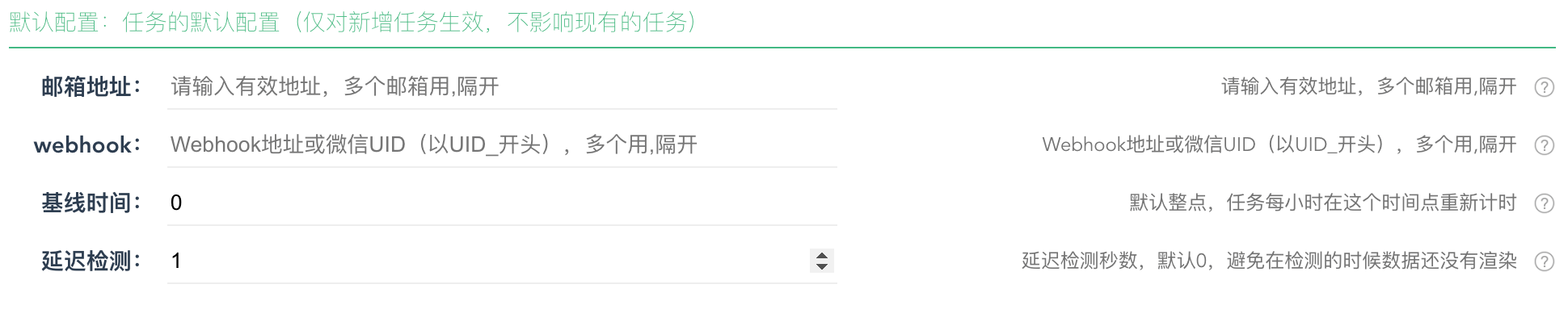
# Default Configuration
注意:默认配置后只是作为新增任务的默认配置,并不会影响现有的任务。

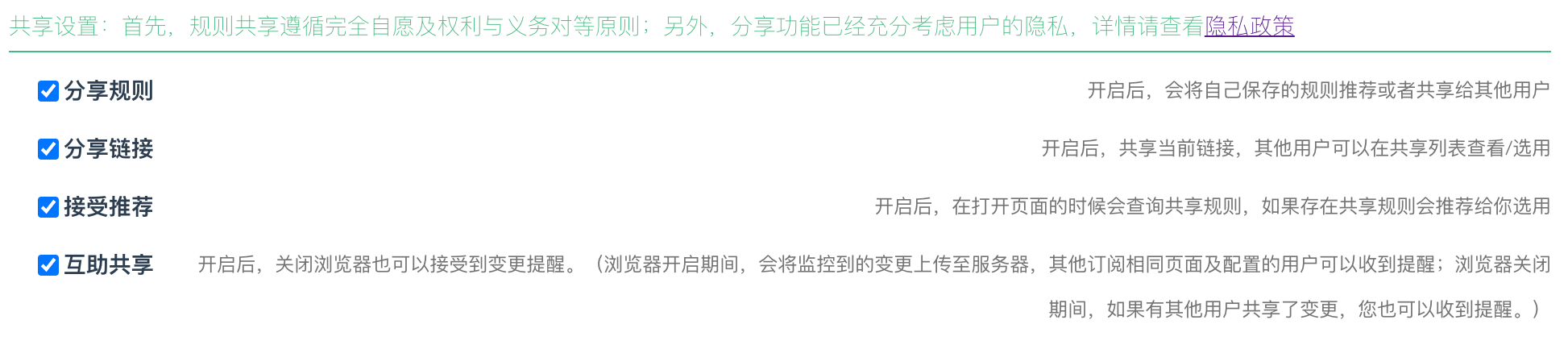
# Sharing Configuration

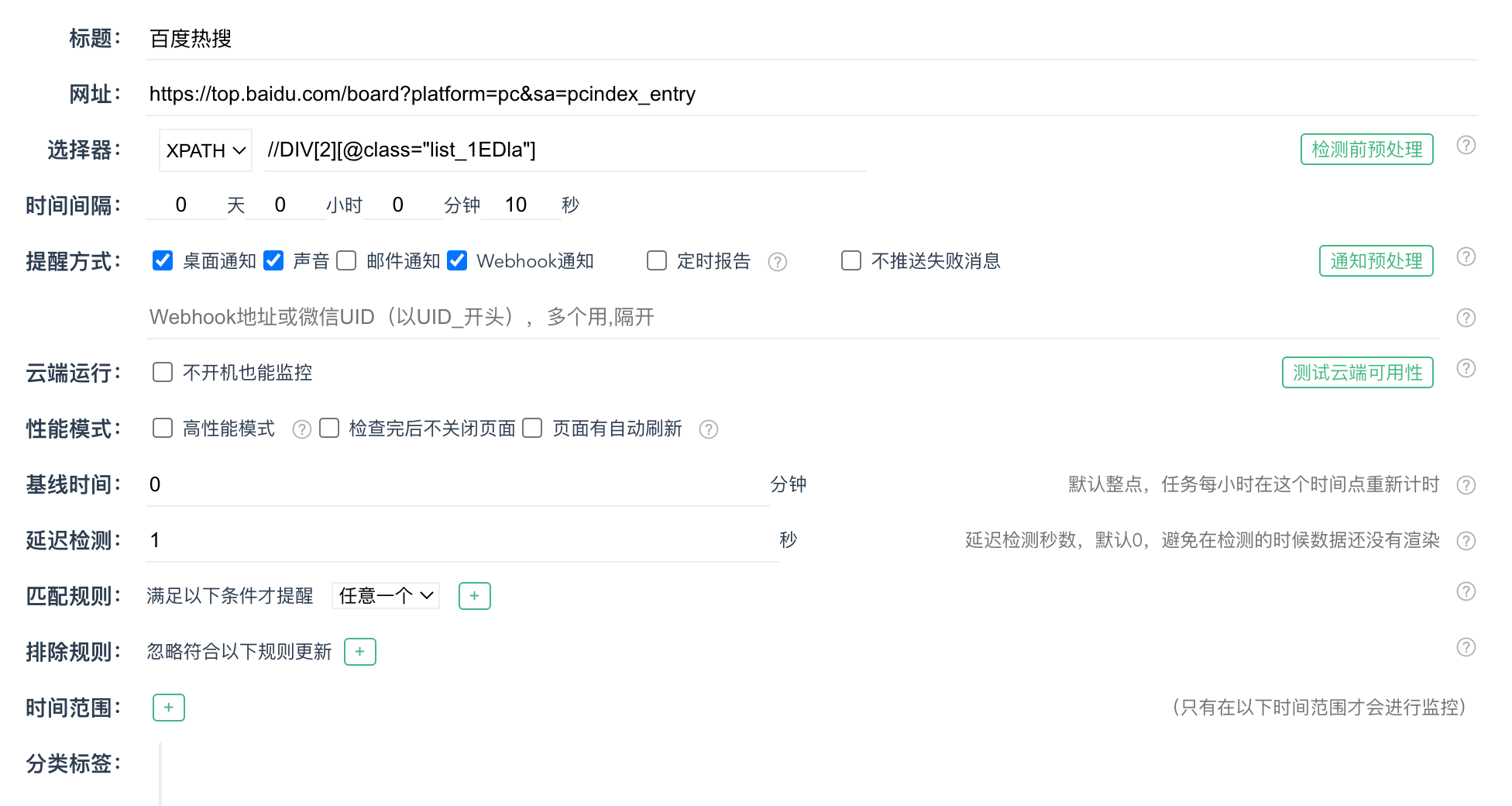
# Task Configuration

- 选择器:用于检测的时候提取内容,默认是不需要干预的,程序会根据圈选的区域自动生成,当然如果你懂css/xpath也可以自行修改,现在支持两种选择器,并支持多区域选择
- 选择器:默认10分钟,可以根据需要修改,最低可以支持到2秒
- 提醒方式:桌面通知和声音属于本地通知,邮件和webhook属于推送。部分任务因为源站的因素有时候可能会检测失败,默认是会将失败的信息推送的,可以选择不推送
- 云端运行:云端运行是指任务在服务端运行,不需要开机也能监控。但这里有一些限制,比如需要登录或者科学上网的页面目前是不支持的,使用之前请先测试一下是否可用
- 性能模式:高性能模式是指在检测的时候只加载页面必要的代码,不加载图片/媒体等非核心的资源,从而提高检测速度;检测后不关闭页面,是将页面常驻在浏览器上,可以充分地利用浏览器的缓存,快速检测的目的;而对于一些页面本身就有刷新的页面,则完全不用程序刷新页面,完全省去了加载时间。
- 匹配规则:就是设置关键字,支持正则。匹配规则有两种模式:「全部」和「任意一个」,全部就是要命中全部的关键字才提醒,任意一个就是只要有一个关键字匹配就提醒
- 排除规则:排除规则只在不存在「匹配规则」的情况才有效,用于忽略那些不感兴趣的变更(比如:时间、数量等)
- 检测前预处理:在提取内容之前,可以通过
Javascript脚本进行预处理,用来准备提取的内容。使用场景如:有些需要设置查询条件然后查询才能看到数据;自动化测试等 - 通知前预处理:推送内容及格式是程序内置的,但是可以通过
Javascript脚本动态修改通知的人机通知的内容,达到个性化推送的目的
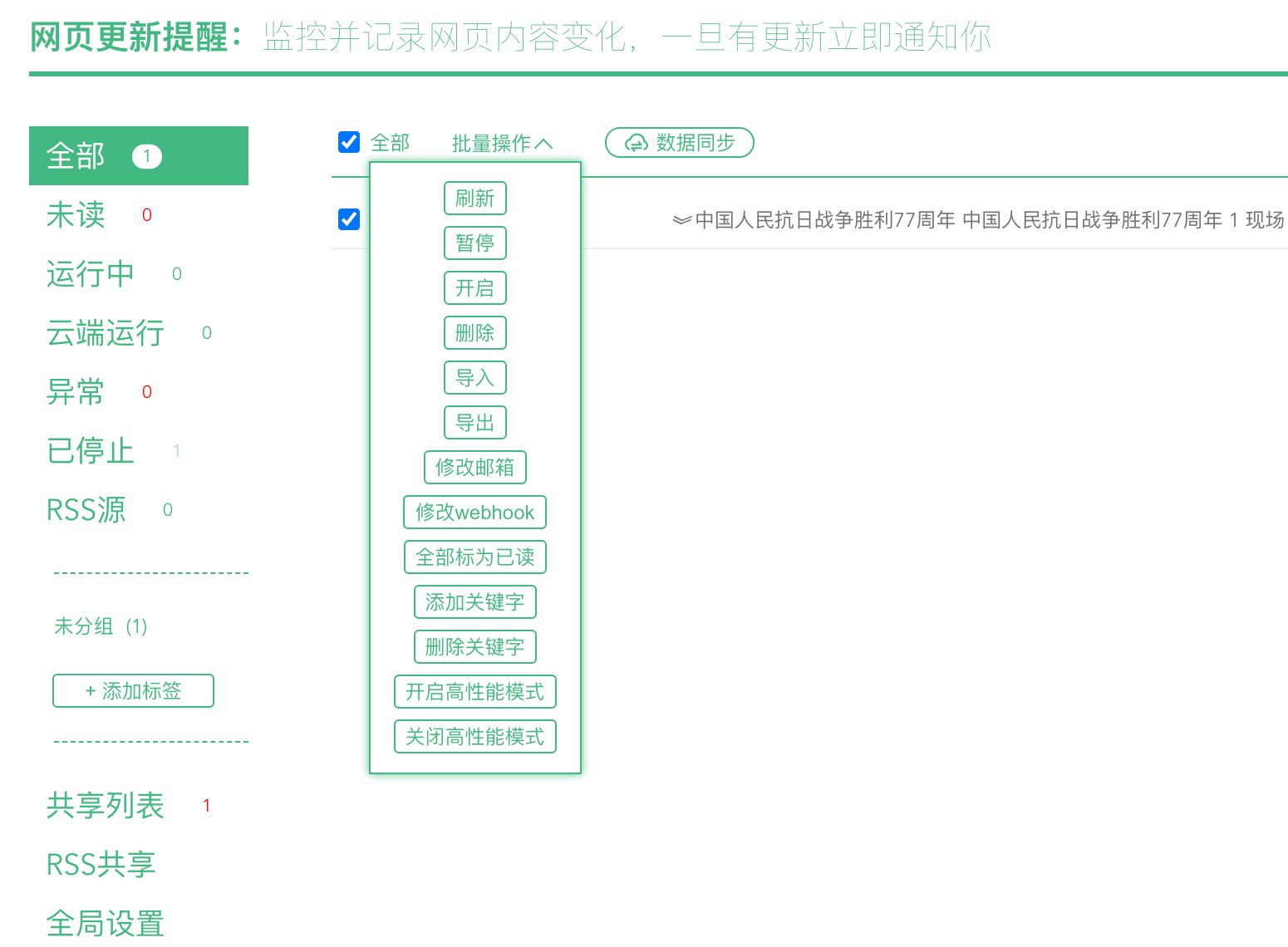
# Batch Operation
不知道你有没有注意到,全局配置里有很多配置其实都是对新增任务生效的。
这么做的目的是为了保持任务的独立可配置性,如果都全局生效了就没有任务的个性化配置了。
但总是有需要全局或者批量更新配置的诉求,比如:启停任务、关键增删、邮箱修改、webhook修改等。
所以,增加了批量修改的快捷按钮,在列表页的顶部,可以先勾选需要批量修改的任务,然后就可以执行批量操作了。