- Prove that the email is indeed yours, you need to use your email to proactively send Subscribe to 3579137434@qq.com firstly.
- Please add wb@mail.toptopn.com to your list of important contacts to prevent emails from being sent to the spam folder
- There are several reasons why emails might not be received, such as being sent to the spam folder or being added to the app's blacklist.
- First, check whether it has ended up in the trash can. If not, please contact the author for resolution.
Remember: whenever there's a notification, there are bound to be changes.
Troubleshooting method: In the upper right corner of the list page, select "Display Styles", select "Text Mode", and then expand the task's history to see the updated part with a green background.
This issue is typically attributed to constantly changing dates or values, or it may stem from unstable page data display and content that frequently fluctuates.
If variations in dates or numbers are the issue, they can be filtered out using exclude rules, or one can ensure not to include such content when making selections. Refer to here
If the issue arises due to frequent changes in the page content, you can select the "Ignore duplication changes" option.
Additionally, avoid using full-page monitoring to prevent excessive content from disrupting the comparison of differences.
First, verify whether the notification method is correctly set. You can click the test button to confirm this. Refer to here。
Next, check if there are any local history records. If there are none, there naturally won't be any notifications.
Next, verify whether the notification quota has been exhausted, Refer to here。
The following are the more mainstream webstore (you can search: WebMonitor):
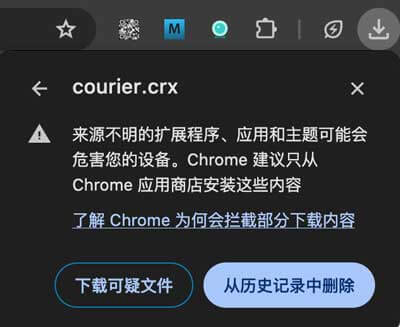
Given that app store audits typically require time, the version available on the official website offers the quickest access to the latest features and bug fixes. You can download and install it. courier.crx

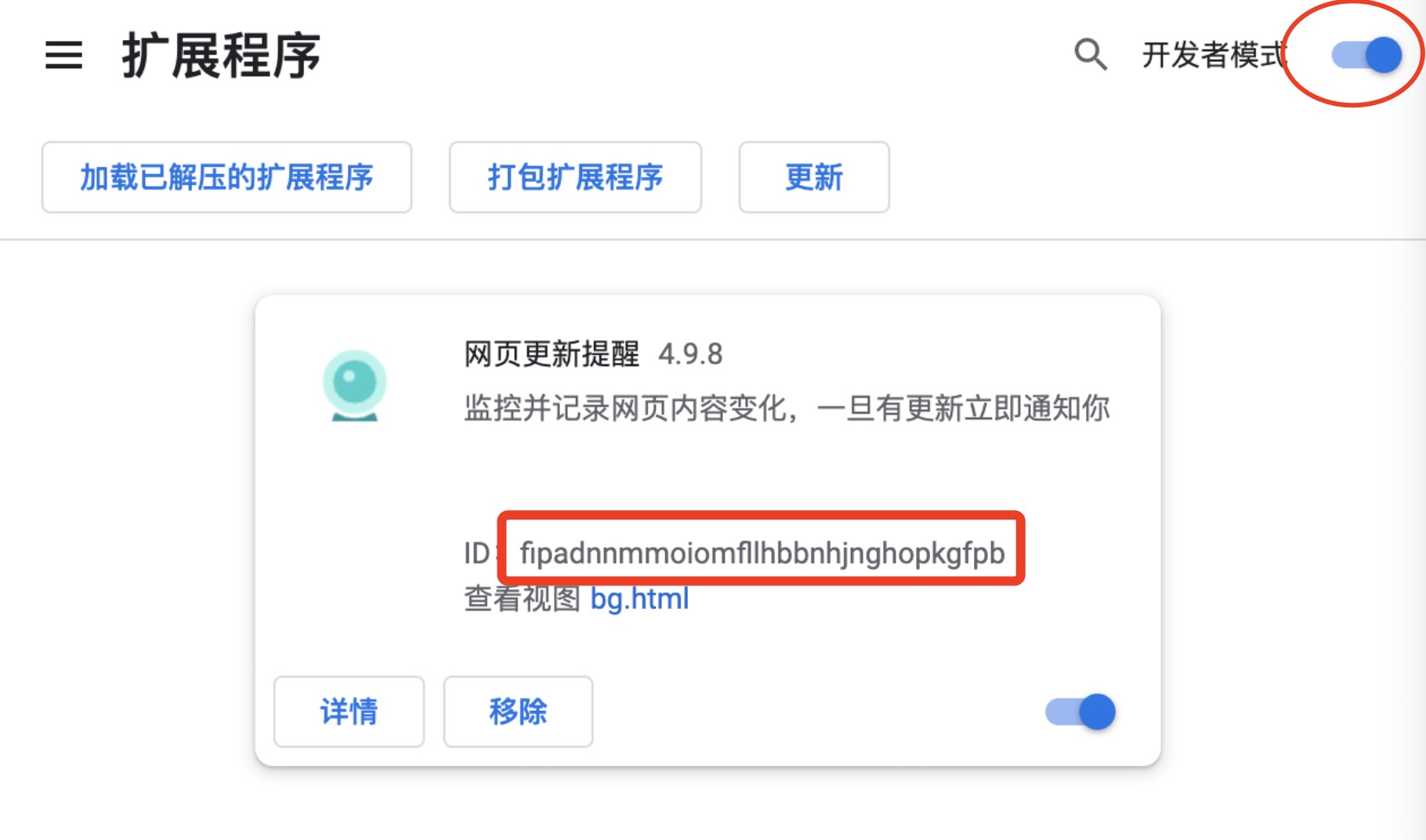
After the download is complete, open the browser extension management center (enter the following address in the browser address bar):
- For Chrome: chrome://extensions
- For Edge: edge://extensions
Then, you need to tick the "Developer Mode" in the upper right corner of the page (left side of Edge browser) (it is disabled by default)

Finally, simply drag the downloaded file onto this page to complete the installation.
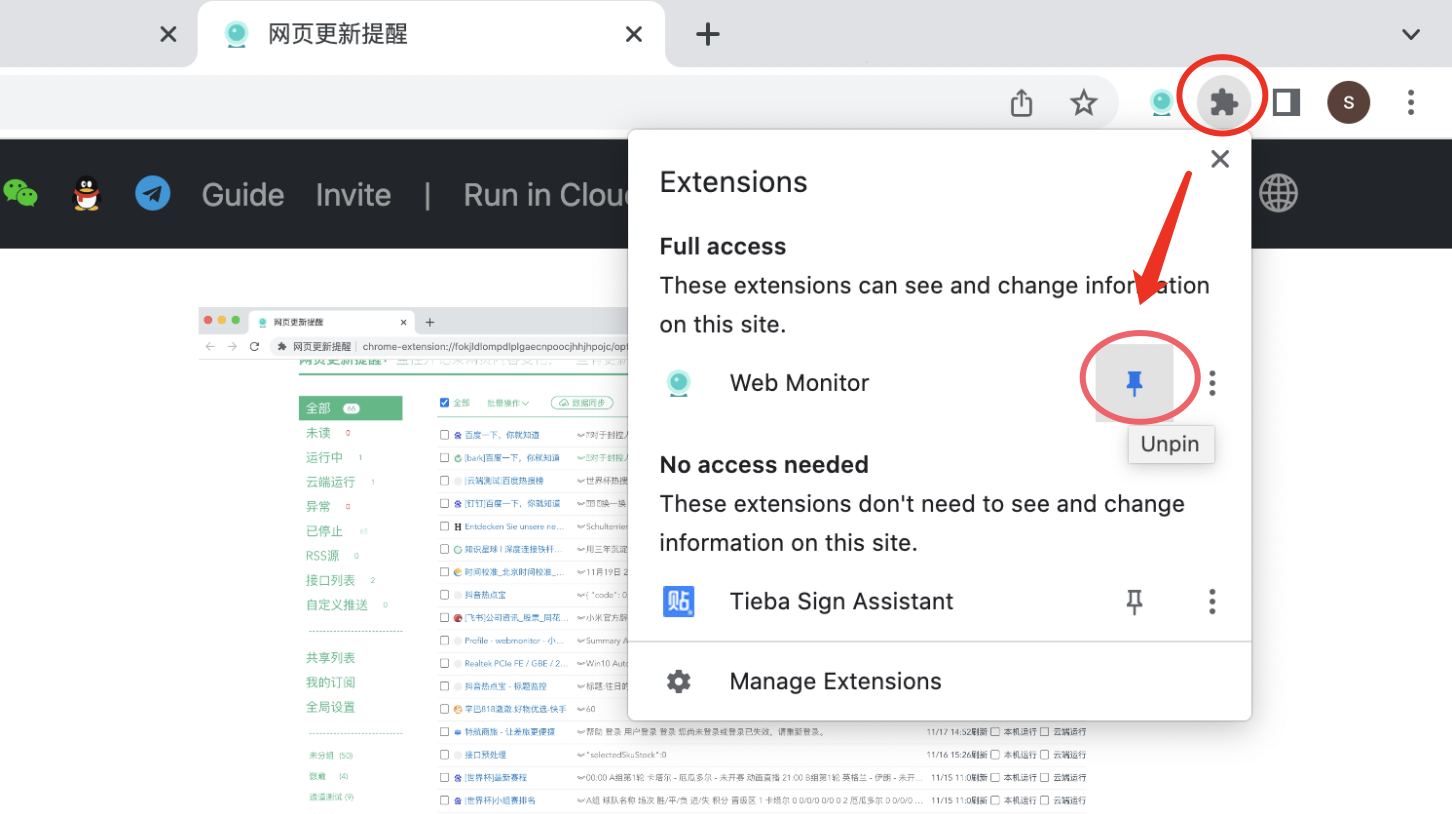
Someone can’t find it after installed the extension. This is because it will be folded by default. You can pinned it on the address, as shown in the following figure:

After installing the Kiwi browser, install the version 4.19.5 extension. Refer to this video for operation This Video

Fortunately, all of the above problems can be made up for by "Select Automatically".

To extract specific fields in JSON, please use the JSONPath rule, assuming that the JSON data is as follows::
{
"store": {
"book": [
{ "category": "reference",
"author": "Nigel Rees",
"title": "Sayings of the Century",
"price": 8.95
},
{ "category": "fiction",
"author": "Evelyn Waugh",
"title": "Sword of Honour",
"price": 12.99
},
{ "category": "fiction",
"author": "Herman Melville",
"title": "Moby Dick",
"isbn": "0-553-21311-3",
"price": 8.99
},
{ "category": "fiction",
"author": "J. R. R. Tolkien",
"title": "The Lord of the Rings",
"isbn": "0-395-19395-8",
"price": 22.99
}
],
"bicycle": {
"color": "red",
"price": 19.95
}
}
}
| JSONPath | 含义 |
|---|---|
| $.store.book[*].author | the authors of all books in the store |
| $..author | all authors |
| $.store.* | all things in store, which are some books and a red bicycle. |
| $.store..price | the price of everything in the store. |
| $..book[2] | the third book |
| $..book[(@.length-1)] | the last book in order |
| $..book[-1:] | the last book in order |
| $..book[0,1] | the first two books |
| $..book[:2] | the first two books |
| $..book[?(@.isbn)] | filter all books with isbn number |
| $..book[?(@.price<10)] | filter all books cheapier than 10 |
| $..* | all Elements in XML document. All members of JSON structure |
- Global Configure: For all tasks
- Task Configure: For a special task
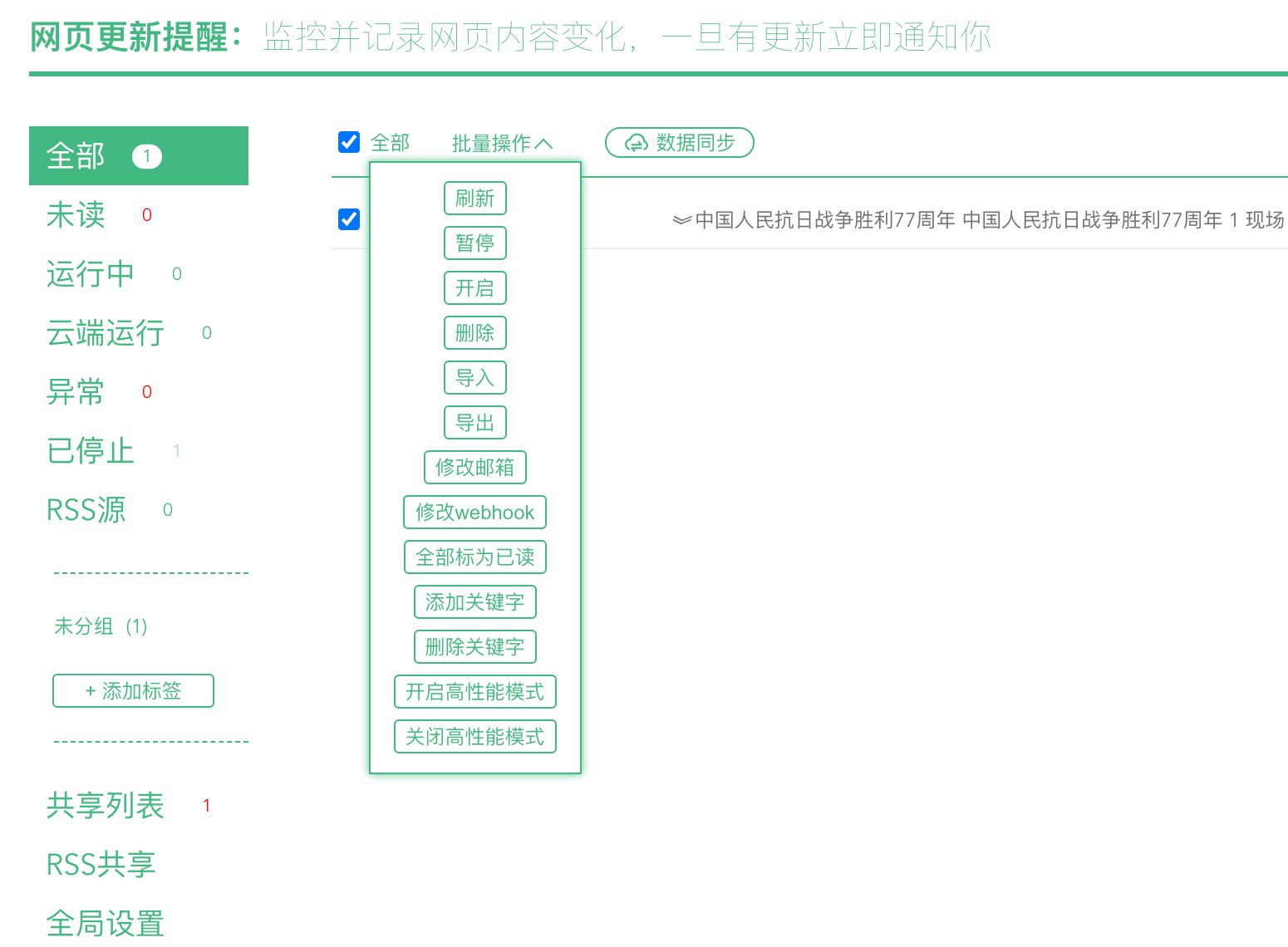
- Batch Configure: Batch modify some configurations of multiple tasks

- Selecting Mode: For details, refer to Add Task
- Data Sync: If enabled, the task will be synchronized to the server so that it can be used when logging in on other devices.
- Global Highlight: If enabled, once the keywords in any page appear, they will be highlighted.
- History Count: For better performance, only 10 historical records are kept for each task by default, if more records are needed, you can adjust it yourself.
- Parallel: The number of tasks that run at the same time. The larger parallel, the more tasks that can be detected, and the higher resource usage of the device.
- Voice Settings: You can set the duration of the audio(0 means infinite loop), support online address (start with https) or upload local audio files. There are many materials on This site
- Color Settings: You can configure personalized prompt colors according to your preferences, the configuration will take effect for both locally displayed and pushed content.

- Selector: The program will automatically generate. Of course, if you know css/xpath rule, you can also modify it yourself.
- Interval: The default is 10 minutes, which can be modified as needed. Many websites have frequency control. If too frequently, access may be restricted or even blocked. You need to control the interval yourself.
- Notify Ways: The failed message will be pushed default, you can choose not to push.
- Match rules: Set your keywords, support regexp.
- Ignore rules: Ignore changes that you are not of interest (such as: time, quantity, etc.)
- Run Mode: Running in author's server. There are many restrictions, please test whether it is available first
- Account Bind, to solve two problems:
- 1. Cloud and Docker not work for Websites that require login.
- 2. One browser cannot login to multiple accounts
- 1. Change the URL of the task to url?name=A and login. (Note: if the URL itself has?, change the previous? to &)
- 2. Then select area of the page
- 3. Enable Account Bind" -> "Multiple Accounts" and save. (Note: need to grant additional cookie permissions)
- 4. The first account is added, then logout the current account, and repeat steps 1-3 to bind other accounts
- Archive Type
After an update is detected, you can automatically download the updated content to the local.
- Archive Types: Image, HTML(including difference comparison), plain text and RSS
- The archive file name is the task title + updated time
- RSS archiving needs to consume storage and bandwidth resources, so there will be a limit on the number
- Delay Check: Data loading maybe very slow for some webpage. To prevent checking failure, you can set a delay time to wait for data to load
- Perf Mode:
- High Performance: Only load the necessary code of the page during checking to improve the page speed
- Do not close page: Can make use of the browser's cache for the purpose of page speed
- Page has automatic refresh: Some pages refresh themselves, so the program does not need to refresh the pages
- Forced refresh required: Disable cache for some pages
- Active Tab: Some pages will not be rendered in the pinned tab, you need to open the active tab
- Run in Background: Silence mode, not all pages can be used, need test yourself

XPusherIn addition to being used for "WebMonitor", it can also be used independently
Use WeChat to scan the following QR code to complete the official account follow.


- Please set wm@mail.suluf.com and wb@mail.toptopn.com as important contacts to avoid emails entering the trash
- If you cannot receive the email, please confirm whether it has entered the trash (then contact the author to troubleshoot)
- 受短信模板的限制,目前仅支持发送任务标题和更新时间,且不支持繁体中文
- 短信有非常严格的过滤机制,使用前先测试一下,不要出现敏感词,避免被拦截无法收到消息
- 同一个账号每小时发送上限30条,每天上限50条,想要取消限制,请联系作者单独设置
- DingTalk webhook, see Here, do not check signature
- Feishu webhook, see Here, do not check signature
- Enterprise WeChat webhook, see Here
- Telegram Webhook format: https://api.telegram.org/bottoken/sendMessage?chat_id=chat_id
- Slack Webhook format: https://hooks.slack.com/services/xxx/yyy/zzz
- Discord Webhook format: https://discord.com/api/webhooks/xxx
- Dodo Webhook format: https://botopen.imdodo.com/api/v2/channel/message/send?clientid=***&token=***&channelid=***
- Other IM methods for obtaining webhook addresses need to be searched by themselves
IMPORTANT: For DingTalk Robot, do not check the signature and IP address, check the custom keyword and fill in: [
- If you haven't installed the "WebMonitor APP", please scan the QR code to install it


- Open the APP, switch to the "My" Tab, and click "Copy UID"
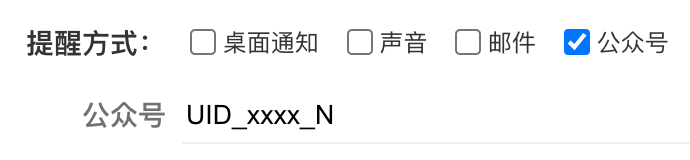
-
Fill in the copied
UIDinto the webhook input box
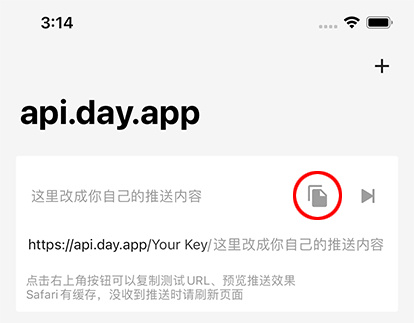
You can use bark 0. Install in Apple App Store bark
- Open the app and copy the test URL(format: https://api.day.app/W8D***HCn4/)

- Fill in the copied
UIDinto the webhook input box
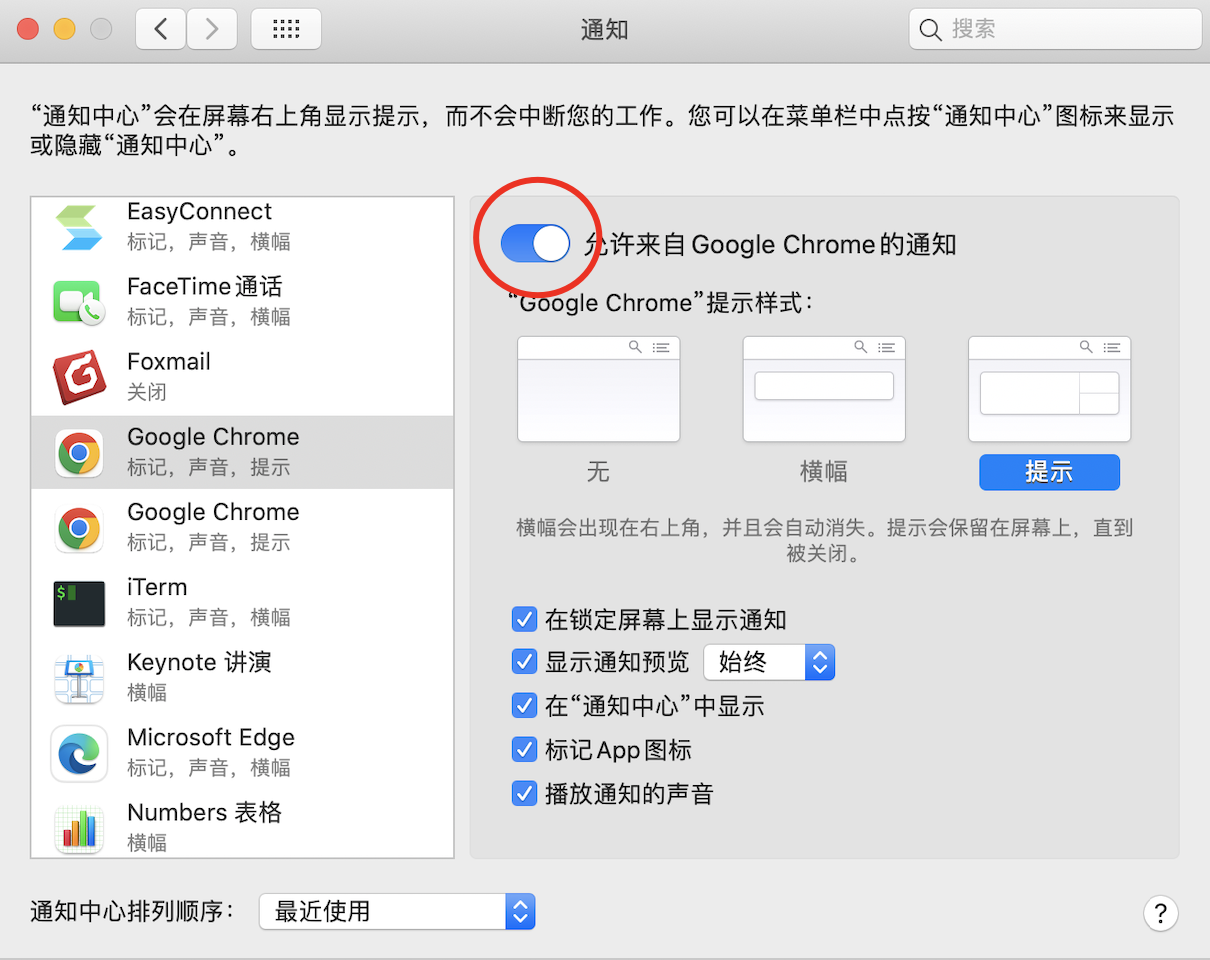
Mac System
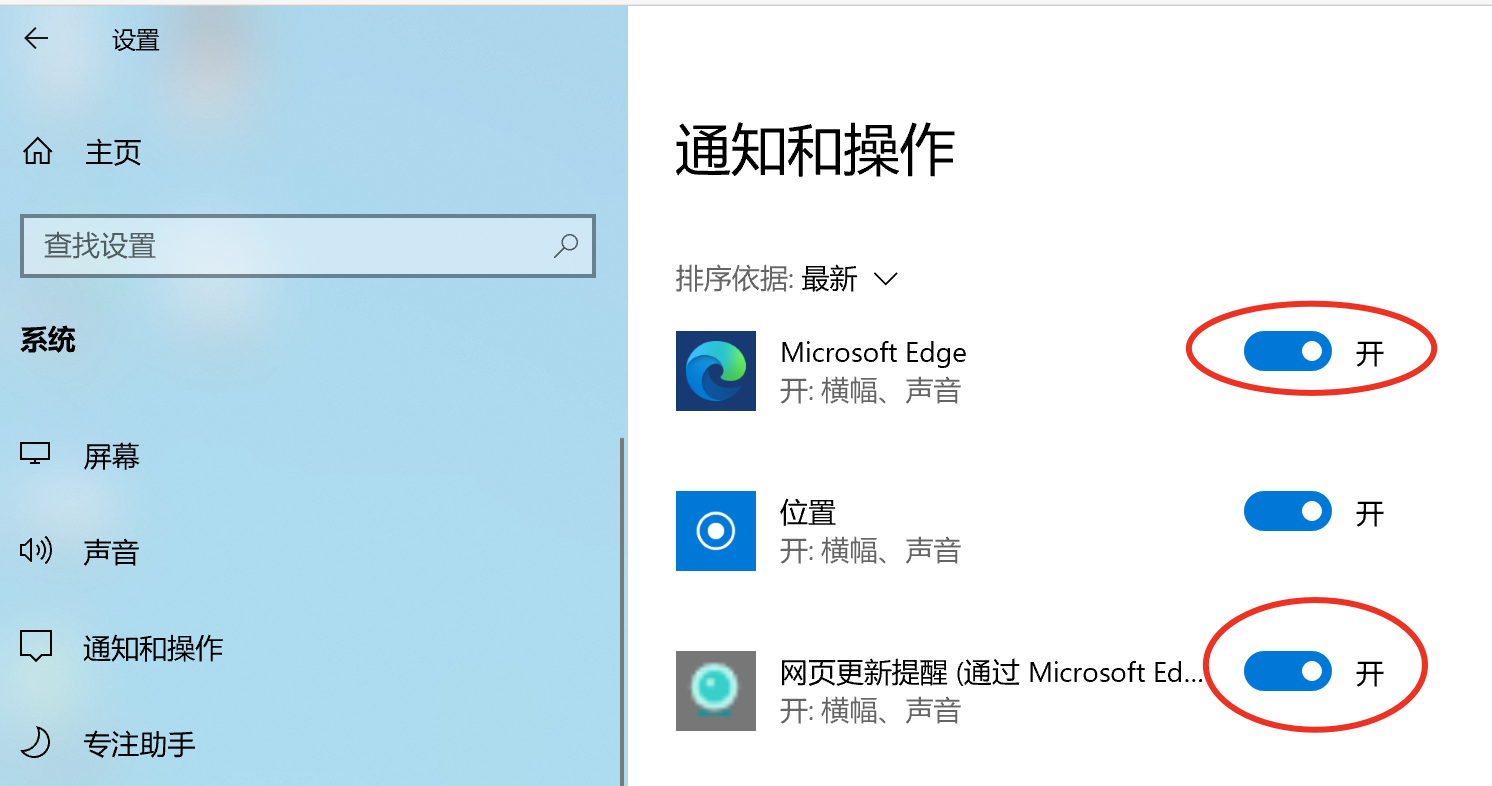
Windows System
If desktop notifications are disabled, you can turn them on chrome://settings/content/siteDetails?site=chrome-extension://fipadnnmmoiomfllhbbnhjnghopkgfpb, Notification->Allow
- Play Audio: By default, the extension has a built-in sound, you can also fill in the https link or upload local audio
- Voice Broadcast: If enabled, the updated text content will be read aloud
- You can find many sounds on this website
- You can download and upload to the extension
- Tasks can be controlled only through local device
- If the task requires login, you need to enable "Account Bind"
- Task sync is not real-time, please refer to privilege for details
- All users share the author's server, so there is a limit on the number of tasks. For details, please refer to privilege
- If the task requires login, you need to enable "Account Bind"
- 3All uses this server to run tasks, the IP will be restricted, which will cause the checking to fail
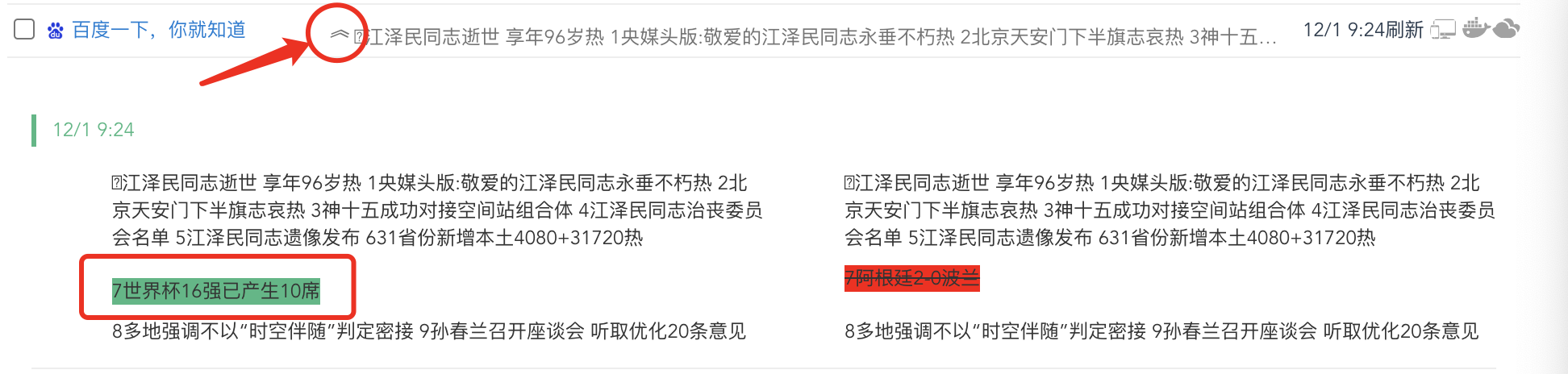
- Enable "Text Compare"
- Expand the update history of the task to view the updated content (it will be highlighted, as shown in the figure below)

- If you don’t care about the updated content, you only need to copy the highlight content, and then change the number to
\d+
- If you only care the news about
bidenOrtrump, you can use "Match Rule" → "Added Text"→ "Regular Expression" → biden|trump - If you only care the goods which price below 99, you can use "Match Rule"→ "Added Text" → "Number Greater Then" → 99
- Ignore the views count, you can use "Ignore Rule" → "Added Text" → "Regular Expression Exclude" → \d+$
- Ignore the changes of time, you can use "Ignore Rule" → "Added Text" → "Regular Expression Exclude" → \d+:\d+:\d+
Preprocess is a advanced function, Almost omnipotent, a certain Javascript code foundation required.
It is to execute a custom JS script before the checking.
- Scenario ①, the page needs to set the filter conditions first, and then click the query to query the data
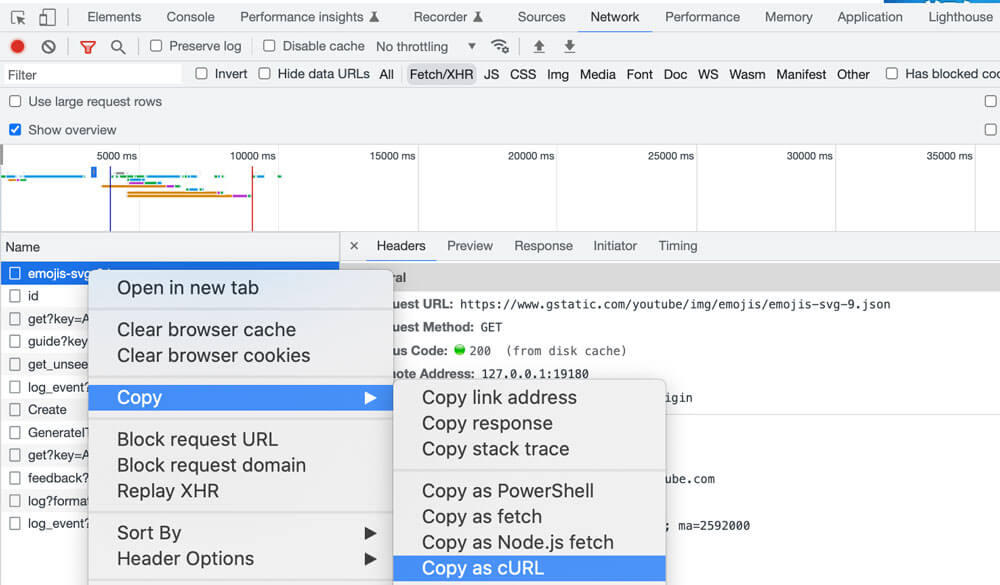
- Scenario ②, there is no text in the selected area, only the link or image urls will change
- Scenario ③, the change conditions that on the page are very complex, and it is difficult to accurately define the scenario with matching/exclusion rules
- Scenario ④, page automation test, you can write your own code to simulate the operation and check whether the operation result meets expectations
- Scenario N. . .
function _beforeExtract(id, data) {
/*set query value*/
document.querySelector('.ipt').value = 100;
/*click button*/
document.querySelector('.btn').click();
/*support async callback*/
setTimeout(function() {
_callback(id, data);
}, 1000);
}
function beforeExtract(id, data) {_callback(id, data);}is a fixed format, do not change- ID: It is an identifier for callback mapping, you need not care
- data: It is task data, the complete structure is as follows:
{
selectors: [
{type: 'xpath', selector: '//UL[1]'}
]
}
- Scenario ①, when an abnormality is detected, you can only pushed to specific people
- Scenario ②, you can customization of the push content
UID_xxx_N user will be pushed a message, and the personalized push title and summary will be displayed according to the profit and loss ratio
function _beforeNotify(id, data) {
var pre = parseFloat(data.preData.text);
var cur = parseFloat(data.curData.text);
var diff = cur - pre;
if (/re-select/.test(data.text)) {
data.config.webhook = "UID_xxx_N";
} else {
var text = "ratio" + ((cur - pre).toFixed(2) / 80).toFixed(4) + "%";
data.text = text;
if (cur > pre) {
data.config.title = "Title 1";
} else {
data.config.title = "Title 2";
}
}
_callback(id, data);
}
- data: It is the data required for the notification. The complete structure is as follows:
{
text: 'Text content',
html: 'HTML content',
ignored: false, // Whether to ignore this notification
config: {
title: 'The task title',
url: 'The task url',
emails: 'Emails',
webhook: 'Webhooks'
},
preData: {
text: 'Previous detected text content',
html: 'Previous detected HTML fragment'
},
curData: {
text: 'Current detected text content',
html: 'Current detected HTML fragment'
},
}
We can obtain the corresponding data through the data variable, or modify these fields dynamically to achieve the purpose of modifying the content of the notification
The code runs in a sandbox page, and can access the DOM interface and manipulate the DOM!
Note, this is a template message, only the above fields can be modified, and the modification of other fields is meaningless
After an update is detected, in addition to notifications, further automation can be done through pre-processing scripts.
- Scenario ①, after the update is detected, the button is automatically clicked to complete the approval/jump and other actions
- Scenario ②, after the update is detected, the order is automatically placed
- Scenario ③, after the update is detected, other pages are automatically opened
- Scenario N. . .
function _afterUpdate(id, data) {
/*click the button*/
document.querySelector('.btn').click();
/*support async callback*/
setTimeout(function() {
_callback(id, data);
}, 1000);
}
- data: It is task data, the complete structure is as follows:
{
title: 'Task title',
url: 'Task URL',
emails: 'Emails',
webhook: 'Webhooks',
selectors: [
{type: 'xpath', selector: '//UL[1]'}
]
}
Each task can set a scheduled task and send a notification at a fixed time point.
The content of the notification can be customized through the Javascript script. In principle, you can customize any rich text content (table, list, etc.).
function schedule(id, data) {
var text = data.list.map(function(item) {
return item.text;
}).join("\n");
var html = data.list.map(function(item) {
return item.html;
}).join("\n");
/*set title of the report*/
data.config.title="this is a schedule report";
/*set the summary text*/
data.text = text;
/*set notify rich text*/
data.html = html;
_callback(id, data);
}
- data: It is the data required for the notification. The complete structure is as follows:
{
text: 'The report summary',
html: 'The report rich text',
config: {
title: 'Task title',
url: 'Task URL',
emails: 'Emails',
webhook: 'Webhooks'
},
list: [
{html: 'HTML fragment', text: 'Text content'},
{html: 'HTML fragment', text: 'Text content'}
]
}